【プロ級デザイン】楽天新スマホページの作り方のコツ│サンプル有

間もなく楽天のスマホトップページのgold使用が廃止され、RMS仕様への変更がされます。
HTMLを使わずにトップページの構築や更新が出来る点では運用しやすくなりますが、ブランディングの面では不満を耳にします。
- 全ての店舗が似たようなデザインになってしまう
- 他店との差別化が出来なくなってしまった
- パーツのカスタマイズが出来ないので、デザインが単調
- 全体的にダサく見える…
このような悩みをお持ちの店舗様も多いのではないでしょうか。
今回はこの新スマホトップページでデザイン性を担保しつつ、見やすく使いやすいページにするためのコツを紹介します。
楽天新スマホトップページの概要
RMS内のトップページ編集から操作する事ができ、16個のパーツを組み合わせて構築する仕様になります。HTMLやCSSを使用する必要がないので、更新作業が簡単になります。
もう1つ、大きなメリットとしては「タイマー設定」が可能になる事です。
通常のトップページとは別に「期間限定」用のトップページを作成する事ができるようになり、期間指定して、その期間中反映する事が出来ます。
更新したいページを期間限定ページに設定すれば、指定時刻に切り替わります。
楽天新スマホトップページの詳細概要については下記の記事をご参照下さい。
デザインを綺麗にする作り方のコツ
簡単に制作できるようになりますが、デザイン面においては若干機能が物足りなく感じます。
特に、タイトルパーツを含めたテキストについて、サイズ・色変更・センター寄せ等は一切できず、RMSのデフォルトでしか表示させられず、これがデザインがダサく見えてしまう1つの大きな要因と感じています。
そこで、新スマホトップページの構築は画像を活用する事がポイントになってきます。
大バナーと小バナーのテキストエリアは極力使わない
ファーストビュー等にスライダー等を用いて大きなバナーを設置する時に、大バナーエリアのテキスト部分を活用すると下記の左側のような配置になります。

テキストが画像に近すぎて、フォントサイズや配置も調整できず、「レイアウトが崩れているのでは?」と感じざるを得ない印象です。
POINT.1
テキストエリアを使用せず、テキスト自体もバナー内に入れる事で、綺麗になります!
バナー+テキストで見せたい場合はRMSのテキストエリアを使用せず、テキストありきでバナーを制作し大バナーパーツを用いて設置して下さい。
タイトルテキストは大バナーを使おう
タイトルもRMSの既存パーツを使うと文字が小さく、左寄せにしか出来ず、文字の大きさも変えられないため、で今一デザイン性に欠ける上、分かりづらいです。(下記画像左)

タイトルは大バナーを用いて画像化すれば、見た目も良くなり、ページにメリハリが出ます。
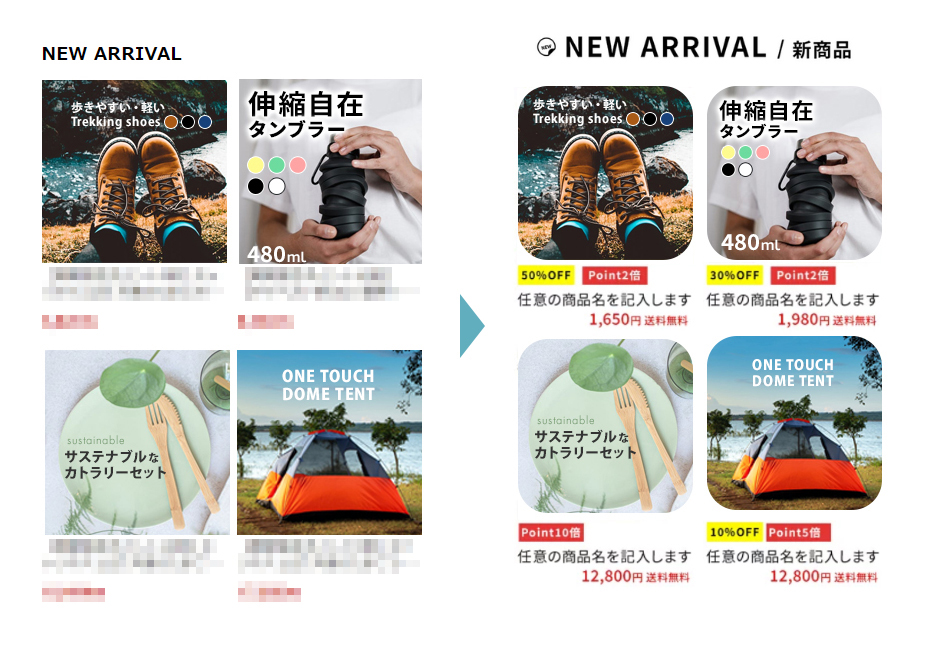
さらに、商品一覧部分もRMSの商品パーツを使えば簡単に設置は出来ますが、ひと手間加えるとかなり垢ぬけます。

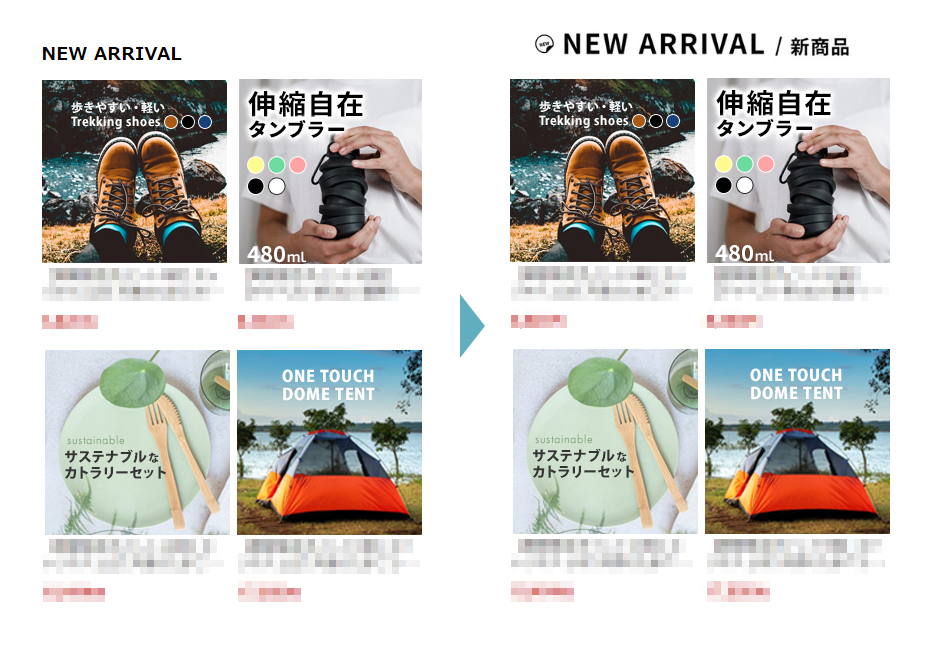
POINT.2
タイトルは大バナーを用いましょう。(サンプルでは1000px×150px・フォントサイズ80pt)
POINT.3
商品一覧は小バナー(縦並び)を用いる事で、アイコン等を付けられ、よりお客様の目に留まりやすくなります。
バナーパーツを組み合わせてレイアウトを組む
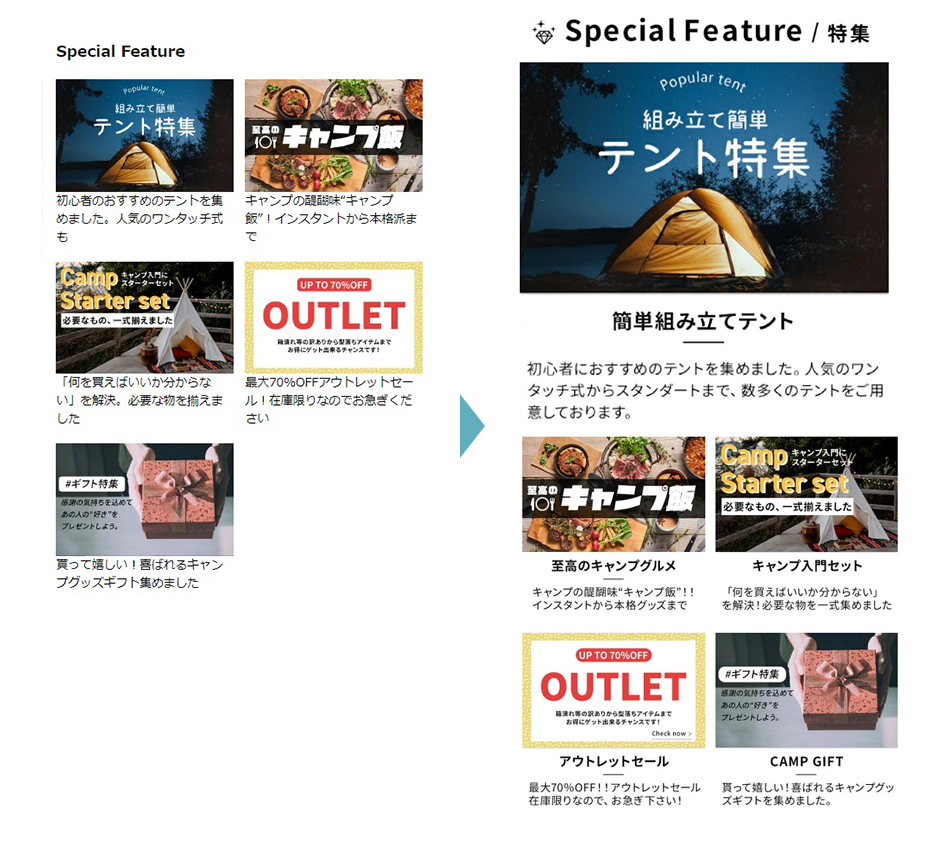
前述したコツを抑えると、バナー小・大パーツを活用してある程度自由にレイアウトを組む事が出来ます。特集バナーやコンテンツをより分かりやすく見せる場合は下記の方法を参考にしてください。

上記左は小バナーを使い、規定にテキストエリアにコメントを記載したものです。
対して右側は大バナー+小バナー(縦並びレイアウト)を用いて、テキストも含めた状態でバナーを作成し、設置した物になります。
バナーサイズやフォントサイズに注意
画像を表示させる際は、正方形を目指すイメージで縦幅を大きくする事をおすすめします。つい横長で作成したくなりますが、スマホの場合は長方形バナーは全体的に小さくなってしまいます。
また、フォントサイズもご注意下さい。バナー等に文字を入れる際は最低でも24pt以上を意識しましょう。
POINT.4
バナーサイズは縦幅を長めに意識しましょう。※正方形に近い形が理想
POINT.5
画像に用いるフォントサイズは最低でも24pt~を意識しましょう。
新スマホトップページ制作の作り方まとめ
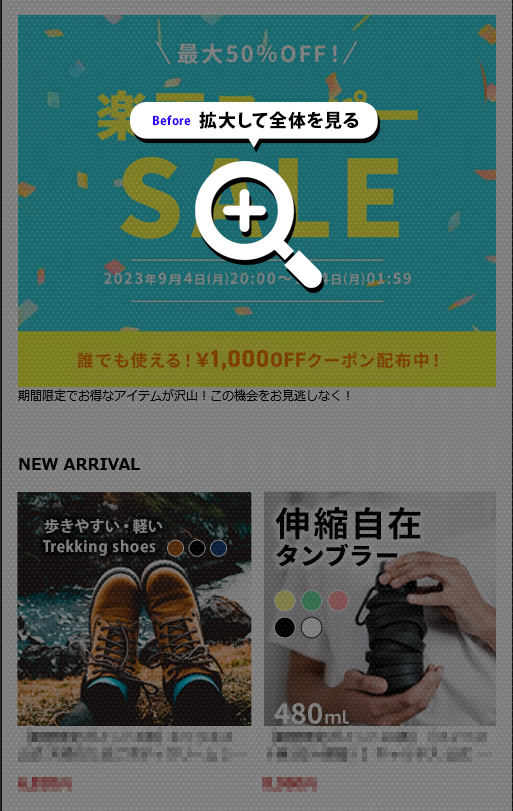
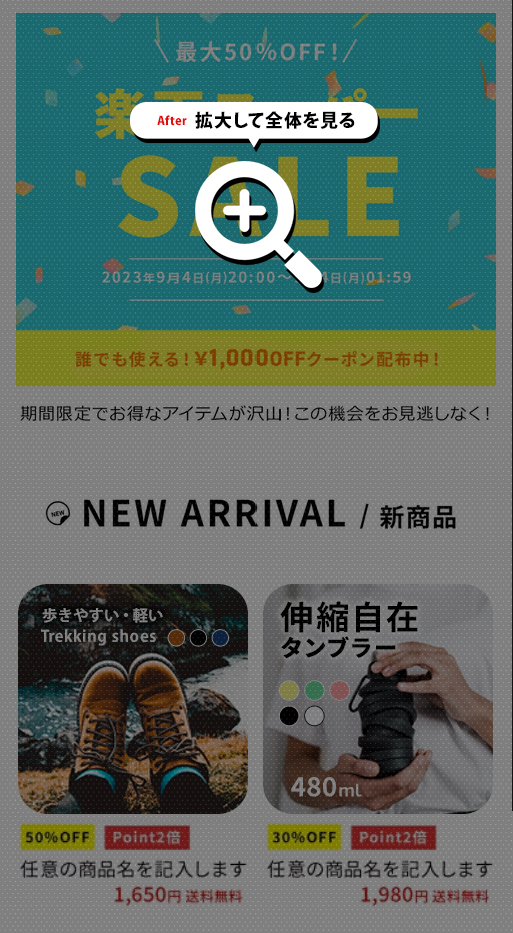
最後に、RMSデフォルトで作成した物と、今回紹介したコツを用いて作成したスマホトップページの比較を見てみましょう。
工夫をし、少し手間を加えるだけで今までのgoldページにも劣らないビジュアルを実現できます。
改めて5つのポイントをおさらいしましょう。
タイマー設定が可能になったり、WEBの知識がなくても簡単に更新できるようになるメリットは嬉しいですが、デザインの自由度が落ち差別化がしづらくなっており今回の新スマホトップページ移行に頭を悩ませる店舗さんが増えております。
スマホ経由の購入が8~9割を占めるので、スマホページの制作は売上を左右する重要なポイントになります。
弊社では楽天の新スマホトップページ制作だけでなくスマホ用のランディングや特集ページ制作のご相談も承っております。お気軽にご相談下さいませ。