楽天GOLDの画像、HTML、js、cssをJavascriptですぐに反映させる技

楽天GOLDに限らずWebサーバーで、画像やcssなどを上書き保存したとき、反映が遅かったり、いつまで経っても切り替わらない経験はありませんか?
ここで紹介する技を使うと、ブラウザにキャッシュされず、誰でも簡単に画像やcssの変更をすぐに反映させる事ができます。
また、最後まで読んで頂くことで、画像だけでなく、楽天GOLDやWebサーバーで変更、上書きしたHTML・javascriptも即時反映させることができ、ページ確認がスムーズになることで、業務の効率化につながります。
画像、HTML、js、cssをそれぞれブラウザにキャッシュさせない方法
Javascriptを使用して、楽天GOLDのcss、js、画像、iframe(HTML)をブラウザにキャッシュさせず、即時反映する方法は以下のとおりです。
css(スタイルシート)をブラウザにキャッシュさせない
javascriptで動的にcssファイルを読み込み、その際にパラメータを自動で追加します。
ソースコードは以下のとおりです。
<script>
const cssFiles = [
'style.css',//ファイル名を変更
'style2.css',//行の追加、削除でファイル数を増減
];
const date_css = '?' + new Date().getTime();
for (var i = 0; i < cssFiles.length; i++){
let css_el = document.createElement("link");
css_el.rel = "stylesheet";
css_el.type = "text/css";
css_el.href = cssFiles[i] + date_css;
document.head.appendChild(css_el);
}
</script>「</body>」の上に記載し、上記2行目の「cssFiles」のファイル名を変更して使用します。
Javascriptをブラウザにキャッシュさせない
javascriptで動的にjsファイルを読み込み、その際にパラメータを自動で追加します。
ソースコードは以下のとおりです。
<script>
const jsFiles = [
'javascript.js',//ファイル名を変更
'javascript2.js',//行の追加、削除でファイル数を増減
];
const date_js = '?' + new Date().getTime();
for (var i = 0; i < jsFiles.length; i++){
let js_el = document.createElement("script");
js_el.type = "text/javascript";
js_el.src = jsFiles[i] + date_js;
document.body.appendChild(js_el);
}
</script>「</body>」の上に記載し、上記2行目の「jsFiles」のファイル名を変更して使用します。
画像、iframe(HTML)をブラウザにキャッシュさせない
画像、iframe(HTML)をjavascriptでキャッシュさせないためには準備が必要です。
まず、img、iframeタグの「src」を、すべて以下の変更例のように「data-src」に変えます。
imgタグのsrc変更例
<img src=”./●●●.jpg” alt=”商品画像”>
↓
<img data-src=”./●●●.jpg” alt=”商品画像””>
iframeのsrc変更例
<iframe src=”./●●●html” width=”200″ height=”200″></iframe>
↓
<iframe data-src=”./●●●html” width=”200″ heigh=”200″></iframe>
次に、「</body>」の上に以下コードを記載すれば完了です。
<script>
window.addEventListener('DOMContentLoaded', function () {
let file_tmp;
const date_param = new Date().getTime();
const imgs = document.querySelectorAll("img");
for(let i=0; i<imgs.length; i++) {
if (imgs[i].getAttribute("data-src") !== null) {
if (imgs[i].getAttribute("data-src").indexOf('?') === -1) {
file_tmp = "?"+date_param;
}else{
file_tmp = "&"+date_param;
}
imgs[i].src = imgs[i].getAttribute("data-src")+file_tmp;
}
}
const iframes = document.querySelectorAll("iframe");
for(var i=0; i<iframes.length; i++) {
if (iframes[i].getAttribute("data-src") !== null) {
if (iframes[i].getAttribute("data-src").indexOf('?') === -1) {
file_tmp = "?"+date_param;
}else{
file_tmp = "&"+date_param;
}
iframes[i].src = iframes[i].getAttribute("data-src")+file_tmp;
}
}
});
</script>また、img、iframeタグがブラウザにキャッシュされても構わない場合は、「src」にファイル名を記述してください。
画像、HTML、js、cssすべてをブラウザにキャッシュさせない方法
上記では、個別にキャッシュさせない方法を説明してきましたが、ここでは一括設定で画像、HTML、js、cssすべてをブラウザにキャッシュさせない方法を説明します。
1. noCacheJsをダウンロードする
下記ボタンより、noCacheJsをダウンロードし、任意の場所に設置してください。
上記をクリックすると、ソースコードが表示されるので、「右クリック」→「名前をつけて保存」で保存することができます。
2. img、iframe、css、jsをそれぞれ設定
前章で説明したように、img、iframeタグの「src」を、すべて以下の変更例のように「data-src」に変えます。そして、「</body>」の上に「noCacheJs」を読み込むjsと、読み込むファイルを指定するjsを記載します。
以下のサンプルコードを参考に設定してください。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>noCacheJs</title>
</head>
<body>
<!-- 画像:通常の読み込み -->
<div><img src="test.jpg" width="200" height="200"></div>
<!-- 画像:noCacheJsでの読み込み -->
<div><img data-src="test.jpg" width="200" height="200"></div>
<!-- iframe:通常の読み込み -->
<div><iframe src="test.html" width="200" height="200"></iframe></div>
<!-- iframe:noCacheJsでの読み込み -->
<div><iframe data-src="test.html" width="200" height="200"></iframe></div>
<!-- noCacheJsファイルの読み込み -->
<script src="noCacheJs.min.js"></script>
<script>
//css、js設定:読み込み順に記述
const noCacheFiles = [
'test.css',
'test2.css',
'test.js',
'test2.js',
];
//noCacheJsを呼び出す
noCacheJs(noCacheFiles);
</script>
</body>
</html>これで画像やiframe、css、jsを変更し上書きした場合に起こる、「反映されない問題」は解決です。
ブラウザキャッシュ対策で気をつけるポイント
ブラウザキャッシュはページの表示速度を上げるためのものなので、多用するとページの表示速度が遅くなり、ユーザーの離脱につながる恐れがあるので気をつけましょう。
ここからが本当に気をつけなければならないポイントです。
iframeを使う際、「自分自身を読み込む」「読み込んだ先で自分自身を読み込む」htmlソースの記述は絶対にしないでください。
なぜなら、無限にhtmlを読み込み続けるというエラーが起こってしまうからです。
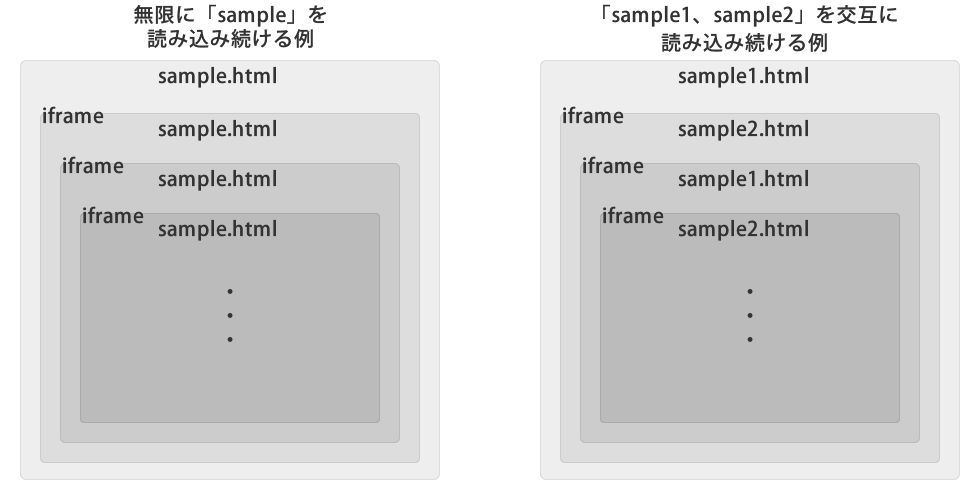
iframeの記述でエラーが起こる例
- 「sample.html」内でiframeを使い「sample.html」を読み込む
- 「sample1.html」内でiframeを使い「sample2.html」を読み込み、「sample2.html」内でiframeを使い「sample1.html」を読み込む

この無限読み込みエラーは、通常のHTMLでは起こりませんが、jsでiframeを操作した場合に起こる場合があるので注意が必要です。
まとめ│楽天の運用代行ならファンクションにお任せ!
楽天GOLDの画像、HTML、js、cssを、ブラウザにキャッシュさせず簡単に即時反映させる方法を説明してきました。
javascriptを使用するので、最初の設定が少し難しく、気をつけなければならないポイントもありますが、ページが更新されているか何度も確認しなければならない問題は解決されたはずです。
弊社では、楽天、Yahoo!ショップ、自社店舗など、運営に悩んでいる店舗様の相談にも乗っております。わからないことやお悩みがございましたら、お気軽にお問い合わせください。